Stacked bar chart in react js
How To Add Google Multiple Series Bar Charts In React js Application. React js Google stacked bar chats example.

React Bar Chart
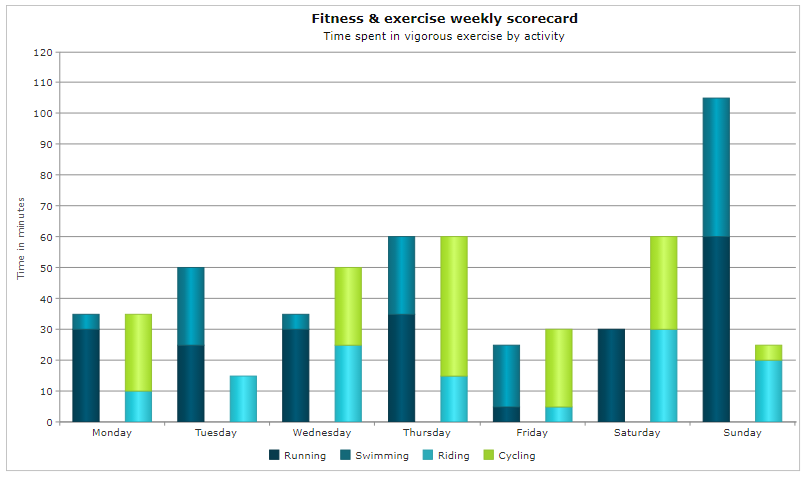
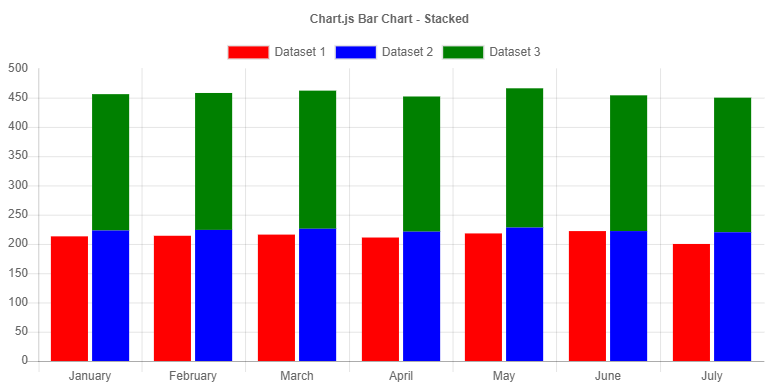
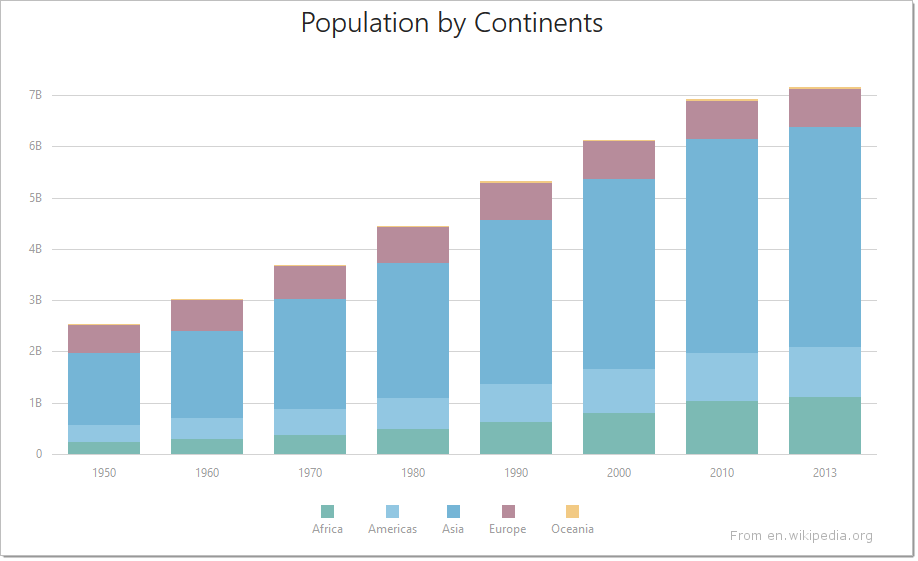
Stacked Bar Charts are formed by stacking one data-series on top of the other.

. Below example shows React Stacked Bar Chart along with source code that you can try. In this blog post I would like to show. Unable to create Stacked Grouped Bar Chart with chartjs react-chartjs-2 in React.
See the following steps in order to implement the above-mentioned. React Stacked Bar Chart ApexChartsjs. React Chart Demos Bar Charts Stacked Bars 100.
Grouped stacked columns Cufflinks is a wrapper library around. Install Bootstrap Package Step 3. Config setup actions.
How to Add Google Multiple Series Bar Charts in React Js App. This post will go over how to. I have to create stacked bar chart using react-chartjs-2.
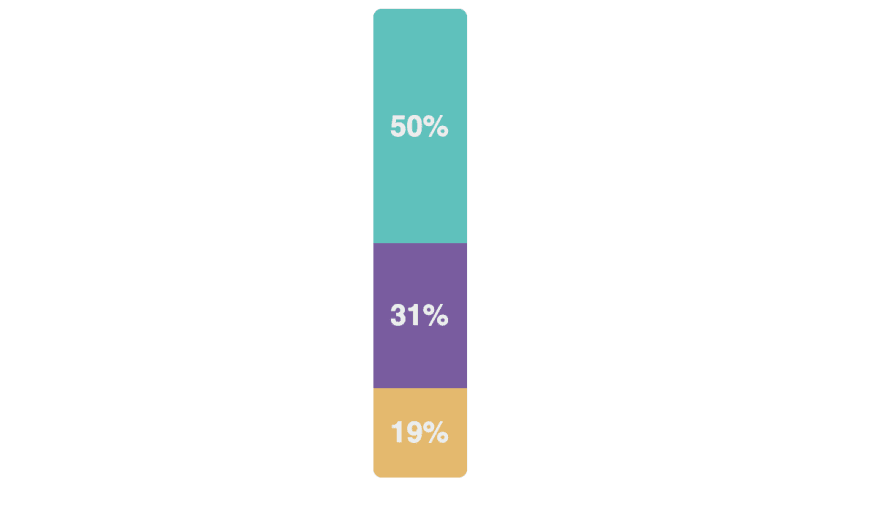
Stacked Area Chart is the extension of a basic area. Install React App Step 2. Stacked Bar 100 charts are similar to Stacked Bar Chart except that the height of individual bars are rendered as a percentage of the total sum.
Config setup actions. Stacked Bar Charts are formed by stacking one data-series on top of the other. This library is used for building Line charts Bar charts Pie charts etc with the help of React and D3 Data-Driven Documents.
Bar charts sometimes referred as horizontal column charts use horizontal rectangular bars with lengths proportional to the values that they represent. Chartjs stacked bar chart total. Google chart library offers a.
Add Google Charts Package Step 4. Through this tutorial you will learn how to create a google stacked bar chart in react js application. React Bar Charts Graphs.
9 rows A react component for rendering stacked horizontal bar chart with multiple bars where markers can be added to mark results or points. Example of stacked bar chart in react-chartjs-2. Below example shows React Stacked Bar Chart along with source code.
Bar with Negative Values. React Chart Demos Bar Charts Stacked Bar. Below example shows React Stacked Bar 100.
This is a how-to for working with Chartjs. Chartjs is a great open source chart library downloaded over 300k times per week as of April 2022. Downloading files and showing the download progress in Python is simple.
100 Stacked Bar Chart in Reactjs ApexChartsjs. However sometimes we would like to do the same thing in a C program.

Simple Bar Chart Written Using React Js React Js Examples

Stacked Charts Fusioncharts

Creating A Stacked Bar Chart Using React Hooks With D3 Dev Community

Reactjs Chart Js Multi Stack Bar Graph React Js Stack Overflow
React Column Chart Examples Apexcharts Js

Javascript How To Toggle Entire Group With React And D3 Grouped And Stacked Bar Chart Stack Overflow
Plotting A Bar Chart With D3 In React Vijay Thirugnanam

Javascript Horizontal Grouped Stacked Chart In React Js Stack Overflow

Create A Stacked Bar Chart Using Recharts In Reactjs Geeksforgeeks

React Horizontal Stacked Bar Chart Examples Codesandbox

React Bar Chart Charting For Reactjs

Reactjs Vertical Grouped Bar Chart Of Dynamic Columns Using React Vis Stack Overflow

How To Create Stacked Bar Chart With Line Chart In Chart Js Youtube

Stack Bar Multi Stack Issue 382 Reactchartjs React Chartjs 2 Github

How To Build A Simple Stacked Bar Chart With Html Css In React Dev Community

Guide To Create Charts In Reactjs Using Chart Js Spycoding

Documentation Devextreme Javascript Chart Stacked Bar Series